大环境所思
Node 阵营这两年一下子打了不少鸡血,光从 npm 这名目繁多的各类 Packages \ Libraries 急剧增长的速度就可以亲切又深刻滴感受到啊!这带来各种开发易用性,便利性,高效率的轮子同时,也带来了一些苦恼。什么?我刚npm install完准备要学的 XXX 库就这么被告知过时了?! 神马?现在又流行 XXXX 了! 好吧,慢慢地你会不自觉地被前端火热的这世界一点点在冲击着你的认知,好像前端的世界,永远没完没了地各种颠覆,各种折腾。以致,你会时常不由自主地产生这么一个疑问:为什么我们不能在JavaScript的地盘上多消停一会儿?

当然,这其实也意味着相对两个方面:
- 前端世界的很多东西,与现实及其它后端语言所具备的工程化、专业化仍存在一些落后的情况;
- 前端,火!贵圈,特火! :)
前端自动化构建下的急迫性
平常我们日常前端开发中,常会遇到各种纠结的问题,稍微大一点的项目,涉及到各种手工JShint检测,Less\Sass编译,甚至直接放到浏览器中使用,会存在诸如加载\请求过多,文件过大而加载缓慢等乱七八糟又无谓重复劳动的问题。所以,在部署到生产环境的时候,往往会需要做一些JS\CSS代码合并压缩,图片大小优化,引用链接修改,版本增加CDN回源缓存等等这些事。
这些以前繁琐又重复的工作,现在可以借助 Grunt 或者 Gulp 等各种自动化前端构建工具直接完成了,非常省事,虽然之前早已就有相关解决方案,但显然不是对前端工程师更为友好的方案。 Grunt \ Gulp 的出现,带来了一片光明呐!
一言不合就干掉
什么?不知从什么时候开始,贵圈朋友圈就已经流传着这么一句:放弃过时的 Grunt 用 Gulp 吧!可是上面刚说完 Grunt 也是牛掰掰的,怎么画风急转直下呀?! 好吧,鉴于此,我们先来看看两者的对比吧。
Gulp vs Grunt
首先从代码的文件编写形式来瞅瞅~
这里我们引用 “No Need To Grunt, Take A Gulp Of Fresh Air” 中的两段代码来,以比较两者看上去的区别。
gruntfile.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
| module.exports = function(grunt) { grunt.initConfig({ concat: { 'dist/all.js': ['src/*.js'] }, uglify: { 'dist/all.min.js': ['dist/all.js'] }, jshint: { files: ['gruntfile.js', 'src/*.js'] }, watch: { files: ['gruntfile.js', 'src/*.js'], tasks: ['jshint', 'concat', 'uglify'] } }); grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.registerTask('default', ['jshint', 'concat', 'uglify']); };
|
gulpfile.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
| var gulp = require('gulp'); var jshint = require('gulp-jshint'); var concat = require('gulp-concat'); var rename = require('gulp-rename'); var uglify = require('gulp-uglify'); gulp.task('lint', function() { return gulp.src('src/*.js') .pipe(jshint()) .pipe(jshint.reporter('default')); }); gulp.task('minify', function(){ return gulp.src('src/*.js') .pipe(concat('all.js')) .pipe(gulp.dest('dist')) .pipe(rename('all.min.js')) .pipe(uglify()) .pipe(gulp.dest('dist')); }); gulp.task('watch', function() { gulp.watch('src/*.js', ['lint', 'minify']); }); gulp.task('default', ['lint', 'minify', 'watch']);
|
从上面我们很清晰地可以看到,Grunt 主要是基于配置文件来做构建的,所以,写 Gruntfile.js 的时候,你要按照别人定好的规则来写配置文件,每个任务的配置文件规则(JSON格式)可能都不尽相同。 而 Gulp 采用的是代码优于配置的策略,所以写 Gulpfile.js 的时候,你只需要了解4个 Gulp 的方法gulp.task(), gulp.src(), gulp.dest(), gulp.watch() 就可以了,即使你要写配置文件(比如项目的构建目录是哪里,css文件的目录又是哪个,你可以写个JSON来标明),那这个配置文件的格式也是掌握在你自己的手里,想怎么写就怎么写,根本不用关心具体的格式,只要声明完格式,待会自己用到的时候记得就好了。
所以,最终通俗点说,那就是一个是写配置文件,一个是写代码。这一点,对于大部分的程序猿来说,应该都会更乐意倾向于后者。
其次从构建过程来剖析
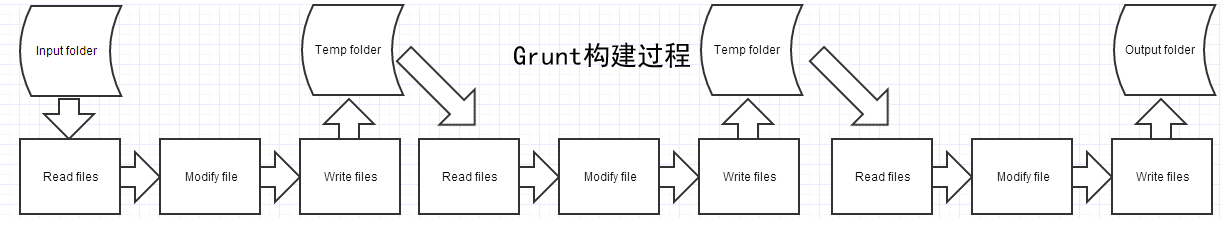
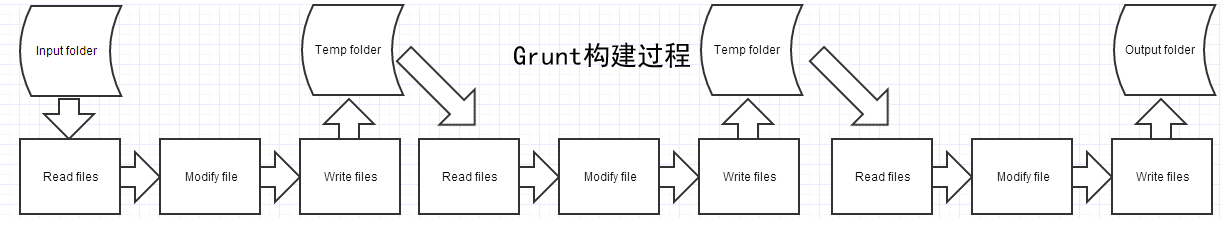
Grunt 是基于文件的形式进行构建的,所以使用 Grunt 的 I/O 过程中会产生一些中间态的临时文件,A任务处理完会生成一个临时文件,B任务会读取这个临时文件,继续做自己的操作,然后再生成一个临时文件,给C任务用,以此类推,其它任务可能会基于临时文件再做处理并生成最终的构建后文件。
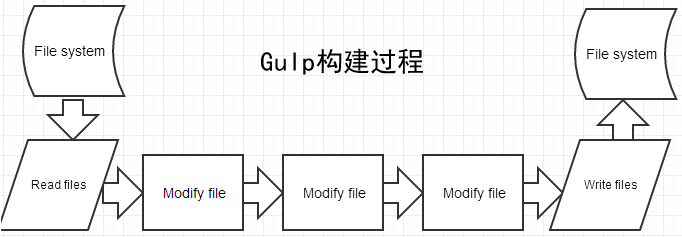
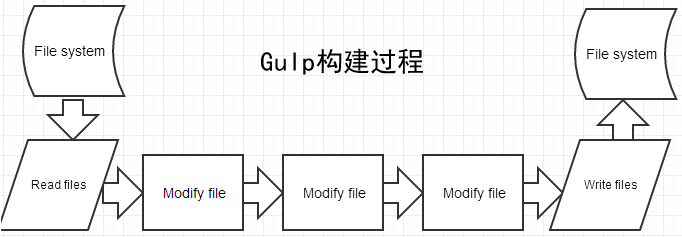
而使用 Gulp 的优势就是利用流的方式进行文件的处理,通过管道将多个任务和操作连接起来,因此只有一次 I/O 的过程,流程更清晰,更纯粹,构建速度也要比 Grunt 快。 当然,如果构建的项目很小,可能差距就体现不出来了。
这一点,我们可以从以下两张图来更加形象地得到了解:


所以,简单地从这两点,应该能感受到为何大家越来越多人使用 Gulp 了的原因了吧? 不过,也不能一刀切得这么着急得下定论,具体孰优孰劣,或各有千秋,一切看时间,由时间去证明吧。 接下来,我们就重点来说说Gulp的使用。
Gulp之快速上手
1、首先确保你已经正确安装了 nodejs 环境。然后以全局方式安装 Gulp:
2、全局安装gulp后,还需要在每个要使用gulp的项目中都单独安装一次。把目录切换到你的项目文件夹中,然后在命令行中执行(至于为什么在全局安装gulp后,还需要在项目中本地安装一次,有兴趣的可以看下stackoverflow上有人做出的回答:why-do-we-need-to-install-gulp-globally-and-locally、what-is-the-point-of-double-install-in-gulp。大体就是为了版本的灵活性,但如果没理解那也不必太去纠结这个问题,只需要知道通常我们是要这样做就行了。):
如果想在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev:
1
| $ npm install --save-dev gulp
|
这样就完成了gulp的安装。
3、在项目根目录创建gulpfile.js文件:
1 2 3 4 5
| var gulp = require('gulp'); gulp.task('default', function() { console.log('hello world'); });
|
4、运行gulp
默认任务将被运行,向控制台输出 hello world 。 如果需要运行单个任务, 使用 gulp taskname 命令。
Gulp之API四大核心点
gulp.src(globs[, options])
gulp.src()方法正是用来获取流的,但要注意这个流里的内容不是原始的文件流,而是一个虚拟文件对象流,这个虚拟文件对象中存储着原始文件的路径、文件名、内容等信息。
globs参数是文件匹配模式(类似正则表达式),用来匹配文件路径(包括文件名),当然这里也可以直接指定某个具体的文件路径。当有多个匹配模式时,该参数可以为一个数组。
options为可选参数。通常情况下我们不需要用到,暂不考虑。
文件匹配技巧。
Gulp内部使用了node-glob模块来实现其文件匹配功能。我们可以使用下面这些特殊的字符来匹配我们想要的文件:
* 匹配文件路径中的0个或多个字符,但不会匹配路径分隔符,除非路径分隔符出现在末尾** 匹配路径中的0个或多个目录及其子目录,需要单独出现,即它左右不能有其他东西了。如果出现在末尾,也能匹配文件。? 匹配文件路径中的一个字符(不会匹配路径分隔符)[...] 匹配方括号中出现的字符中的任意一个,当方括号中第一个字符为^或!时,则表示不匹配方括号中出现的其他字符中的任意一个,类似js正则表达式中的用法!(pattern|pattern|pattern) 匹配任何与括号中给定的任一模式都不匹配的?(pattern|pattern|pattern) 匹配括号中给定的任一模式0次或1次,类似于js正则中的(pattern|pattern|pattern)?+(pattern|pattern|pattern) 匹配括号中给定的任一模式至少1次,类似于js正则中的(pattern|pattern|pattern)+*(pattern|pattern|pattern) 匹配括号中给定的任一模式0次或多次,类似于js正则中的(pattern|pattern|pattern)*@(pattern|pattern|pattern) 匹配括号中给定的任一模式1次,类似于js正则中的(pattern|pattern|pattern)
实例
* 能匹配 a.js,x.y,abc,abc/,但不能匹配a/b.js*.* 能匹配 a.js,style.css,a.b,x.y*/*/*.js 能匹配 a/b/c.js,x/y/z.js,不能匹配a/b.js,a/b/c/d.js** 能匹配 abc,a/b.js,a/b/c.js,x/y/z,x/y/z/a.b,能用来匹配所有的目录和文件**/*.js 能匹配 foo.js,a/foo.js,a/b/foo.js,a/b/c/foo.jsa/**/z 能匹配 a/z,a/b/z,a/b/c/z,a/d/g/h/j/k/za/**b/z 能匹配 a/b/z,a/sb/z,但不能匹配a/x/sb/z,因为只有单**单独出现才能匹配多级目录?.js 能匹配 a.js,b.js,c.jsa?? 能匹配 a.b,abc,但不能匹配ab/,因为它不会匹配路径分隔符[xyz].js 只能匹配 x.js,y.js,z.js,不会匹配xy.js,xyz.js等,整个中括号只代表一个字符[^xyz].js 能匹配 a.js,b.js,c.js等,不能匹配x.js,y.js,z.js
当有多种匹配模式时可以使用数组
1 2
| gulp.src(['js/*.js','css/*.css','*.html'])
|
使用数组的方式还有一个好处就是可以很方便的使用排除模式,在数组中的单个匹配模式前加上!即是排除模式,它会在匹配的结果中排除这个匹配,要注意一点的是不能在数组中的第一个元素中使用排除模式
1 2
| gulp.src([*.js,'!b*.js']) gulp.src(['!b*.js',*.js])
|
此外,还可以使用展开模式。展开模式以花括号作为定界符,根据它里面的内容,会展开为多个模式,最后匹配的结果为所有展开的模式相加起来得到的结果。展开的例子如下:
a{b,c}d 会展开为 abd,acda{b,}c 会展开为 abc,aca{0..3}d 会展开为 a0d,a1d,a2d,a3da{b,c{d,e}f}g 会展开为 abg,acdfg,acefga{b,c}d{e,f}g 会展开为 abdeg,acdeg,abdeg,abdfg
gulp.dest(path[,options])
path为写入文件的路径
options为一个可选的参数对象,通常我们不需要用到
要想使用好gulp.dest()这个方法,就要理解给它传入的路径参数与最终生成的文件的关系。
gulp的使用流程一般是这样子的:首先通过gulp.src()方法获取到我们想要处理的文件流,然后把文件流通过pipe方法导入到gulp的插件中,最后把经过插件处理后的流再通过pipe方法导入到gulp.dest()中,gulp.dest()方法则把流中的内容写入到文件中,这里首先需要弄清楚的一点是,我们给gulp.dest()传入的路径参数,只能用来指定要生成的文件的目录,而不能指定生成文件的文件名,它生成文件的文件名使用的是导入到它的文件流自身的文件名,所以生成的文件名是由导入到它的文件流决定的,即使我们给它传入一个带有文件名的路径参数,然后它也会把这个文件名当做是目录名,例如:
1 2 3 4
| var gulp = require('gulp'); gulp.src('script/jquery.js') .pipe(gulp.dest('dist/foo.js'));
|
要想改变文件名,可以使用插件gulp-rename
下面说说生成的文件路径与我们给gulp.dest()方法传入的路径参数之间的关系。
gulp.dest(path)生成的文件路径是我们传入的path参数后面再加上gulp.src()中有通配符开始出现的那部分路径。例如:
1 2 3 4 5
| var gulp = reruire('gulp'); gulp.src('script/**/*.js') .pipe(gulp.dest('dist'));
|
再举更多一点的例子
1 2 3 4
| gulp.src('script/avalon/avalon.js') .pipe(gulp.dest('dist'));
|
1 2 3 4 5 6 7
| gulp.src('script/**/underscore.js') .pipe(gulp.dest('dist')); gulp.src('script/*') .pipe(gulp.dest('dist'));
|
通过指定gulp.src()方法配置参数中的base属性,我们可以更灵活的来改变gulp.dest()生成的文件路径。
当我们没有在gulp.src()方法中配置base属性时,base的默认值为通配符开始出现之前那部分路径,例如:
1
| gulp.src('app/src/**/*.css')
|
上面我们说的gulp.dest()所生成的文件路径的规则,其实也可以理解成,用我们给gulp.dest()传入的路径替换掉gulp.src()中的base路径,最终得到生成文件的路径。
1 2 3
| gulp.src('app/src/**/*.css') .pipe(gulp.dest('dist'))
|
所以改变base路径后,gulp.dest()生成的文件路径也会改变
1 2 3
| gulp.src(script/lib //假设匹配到的文件为script/lib/jquery.js .pipe(gulp.dest('build')) //生成的文件路径为 build/jquery.js
|
1 2 3
| gulp.src(script/lib //假设匹配到的文件为script/lib/jquery.js .pipe(gulp.dest('build')) //此时生成的文件路径为 build/lib/jquery.js
|
用gulp.dest()把文件流写入文件后,文件流仍然可以继续使用。
gulp.task(name[, deps], fn)
name 为任务名
deps 是当前定义的任务需要依赖的其他任务,为一个数组。当前定义的任务会在所有依赖的任务执行完毕后才开始执行。如果没有依赖,则可省略这个参数
fn 为任务函数,我们把任务要执行的代码都写在里面。该参数也是可选的。
1 2 3
| gulp.task('mytask', ['array', 'of', 'task', 'names'], function() { });
|
gulp.task()这个API没什么好讲的,但需要知道执行多个任务时怎么来控制任务执行的顺序。
gulp中执行多个任务,可以通过任务依赖来实现。例如我想要执行one,two,three这三个任务,那我们就可以定义一个空的任务,然后把那三个任务当做这个空的任务的依赖就行了:
1 2
| gulp.task('default',['one','two','three']);
|
如果任务相互之间没有依赖,任务会按你书写的顺序来执行,如果有依赖的话则会先执行依赖的任务。
但是如果某个任务所依赖的任务是异步的,就要注意了,gulp并不会等待那个所依赖的异步任务完成,而是会接着执行后续的任务。例如:
1 2 3 4 5 6 7 8 9 10 11
| gulp.task('one',function(){ setTimeout(function(){ console.log('one is done') },5000); }); gulp.task('two',['one'],function(){ console.log('two is done'); });
|
上面的例子中我们执行two任务时,会先执行one任务,但不会去等待one任务中的异步操作完成后再执行two任务,而是紧接着执行two任务。所以two任务会在one任务中的异步操作完成之前就执行了。
那如果我们想等待异步任务中的异步操作完成后再执行后续的任务,该怎么做呢?
有三种方法可以实现:
第一:在异步操作完成后执行一个回调函数来通知gulp这个异步任务已经完成,这个回调函数就是任务函数的第一个参数。
1 2 3 4 5 6 7 8 9 10 11 12
| gulp.task('one',function(cb){ setTimeout(function(){ console.log('one is done'); cb(); },5000); }); gulp.task('two',['one'],function(){ console.log('two is done'); });
|
第二:定义任务时返回一个流对象。适用于任务就是操作gulp.src获取到的流的情况。
1 2 3 4 5 6 7 8 9 10
| gulp.task('one',function(cb){ var stream = gulp.src('client/**/*.js') .pipe(dosomething()) .pipe(gulp.dest('build')); return stream; }); gulp.task('two',['one'],function(){ console.log('two is done'); });
|
第三:返回一个promise对象,例如
1 2 3 4 5 6 7 8 9 10 11 12 13
| var Q = require('q'); gulp.task('one',function(cb){ var deferred = Q.defer(); setTimeout(function() { deferred.resolve(); }, 5000); return deferred.promise; }); gulp.task('two',['one'],function(){ console.log('two is done'); });
|
gulp.task()就这些了,主要是要知道当依赖是异步任务时的处理。
gulp.watch(glob[, opts], tasks)
glob 为要监视的文件匹配模式,规则和用法与gulp.src()方法中的glob相同。
opts 为一个可选的配置对象,通常不需要用到
tasks 为文件变化后要执行的任务,为一个数组
1 2 3 4 5 6 7
| gulp.task('uglify',function(){ }); gulp.task('reload',function(){ }); gulp.watch('js/**/*.js', ['uglify','reload']);
|
gulp.watch()还有另外一种使用方式:
1
| gulp.watch(glob[, opts, cb])
|
glob和opts参数与第一种用法相同
cb参数为一个函数。每当监视的文件发生变化时,就会调用这个函数,并且会给它传入一个对象,该对象包含了文件变化的一些信息,type属性为变化的类型,可以是added,changed,deleted;path属性为发生变化的文件的路径
1 2 3 4
| gulp.watch('js/**/*.js', function(event){ console.log(event.type); console.log(event.path); });
|
顺便附上常用的Gulp插件
js文件压缩
使用gulp-uglify
安装:npm install --save-dev gulp-uglify
用来压缩js文件,使用的是uglify引擎
1 2 3 4 5 6 7 8
| var gulp = require('gulp'), uglify = require("gulp-uglify"); gulp.task('minify-js', function () { gulp.src('js/*.js') .pipe(uglify()) .pipe(gulp.dest('dist/js')); });
|
重命名文件
使用gulp-rename
安装:npm install --save-dev gulp-rename
用来重命名文件流中的文件。用gulp.dest()方法写入文件时,文件名使用的是文件流中的文件名,如果要想改变文件名,那可以在之前用gulp-rename插件来改变文件流中的文件名。
1 2 3 4 5 6 7 8 9 10
| var gulp = require('gulp'), rename = require('gulp-rename'), uglify = require("gulp-uglify"); gulp.task('rename', function () { gulp.src('js/jquery.js') .pipe(uglify()) .pipe(rename('jquery.min.js')) .pipe(gulp.dest('js')); });
|
压缩css文件
使用gulp-minify-css
安装:npm install --save-dev gulp-minify-css
要压缩css文件时可以使用该插件
1 2 3 4 5 6 7 8
| var gulp = require('gulp'), minifyCss = require("gulp-minify-css"); gulp.task('minify-css', function () { gulp.src('css/*.css') .pipe(minifyCss()) .pipe(gulp.dest('dist/css')); });
|
html文件压缩
使用gulp-minify-html
安装:npm install --save-dev gulp-minify-html
用来压缩html文件
1 2 3 4 5 6 7 8
| var gulp = require('gulp'), minifyHtml = require("gulp-minify-html"); gulp.task('minify-html', function () { gulp.src('html/*.html') .pipe(minifyHtml()) .pipe(gulp.dest('dist/html')); });
|
文件合并
使用gulp-concat
安装:npm install --save-dev gulp-concat
用来把多个文件合并为一个文件,我们可以用它来合并js或css文件等,这样就能减少页面的http请求数了
1 2 3 4 5 6 7 8
| var gulp = require('gulp'), concat = require("gulp-concat"); gulp.task('concat', function () { gulp.src('js/*.js') .pipe(concat('all.js')) .pipe(gulp.dest('dist/js')); });
|
less和sass的编译
less使用gulp-less
安装:npm install --save-dev gulp-less
1 2 3 4 5 6 7 8
| var gulp = require('gulp'), less = require("gulp-less"); gulp.task('compile-less', function () { gulp.src('less/*.less') .pipe(less()) .pipe(gulp.dest('dist/css')); });
|
sass使用gulp-sass
安装:npm install --save-dev gulp-sass
1 2 3 4 5 6 7 8
| var gulp = require('gulp'), sass = require("gulp-sass"); gulp.task('compile-sass', function () { gulp.src('sass/*.sass') .pipe(sass()) .pipe(gulp.dest('dist/css')); });
|
处理html
使用gulp-processhtml
安装:npm install --save-dev gulp-processhtml
在构建时处理按你设想的修改html文件,比如说你构建之前你有N个脚本需要引入到html页面中,构建之后可能这N个文件被合并成了一个,这时候引入的地方也需要做相应的调整,那么差个插件就能派上用场了。
插件使用
1 2 3 4 5
| gulp.task("processhtml", function () { gulp.src('../main.html') .pipe(processhtml()) .pipe(gulp.dest(option.buildPath + '/')) })
|
main.html构建之前的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| <!DOCTYPE html> <html ng-app="app"> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> <meta name="format-detection" content="telephone=no"/> <link rel="stylesheet" href="style/base.css?/> <link rel="stylesheet" href="style/index.css?/> </head> <body> <ui-view></ui-view> </body> <!-- build:js js/libs/libs.min.js --> <!--process-html插件需要用到这个注释-- > <script src="js/libs/angular.min.js"></script> <script src="js/libs/angular.touch.min.js"></script> <script src="js/libs/zepto.20140520.js"></script> <script src="js/libs/angular.ui.bootstrap.js"></script> <script src="js/libs/angular-sanitize.min.js"></script> <script src="js/libs/angular-ui-route.min.js"></script> <script src="js/libs/fastclick.0.6.7.min.js"></script> <script src="js/libs/carous.min.js"></script> <!-- /build --> <!--process-html插件需要用到这个注释--> </html>
|
main.html构建之后
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
| <!DOCTYPE html> <html ng-app="app"> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> <meta name="format-detection" content="telephone=no"/> <link rel="stylesheet" href="style/base.css?/> <link rel="stylesheet" href="style/index.css?/> </head> <body> <ui-view></ui-view> </body> <script src="js/libs/libs.min.js"></script> <!--注意这里的变化--> </html>
|
字符串替换
使用gulp-replace
安装:npm install --save-dev gulp-replace
可以替换html或者txt等文件内的字符串为你想要的。
比如我每次构建的时候都需要去修改引用的文件的版本号,就可以使用这个插件
1 2 3 4 5 6
| gulp.task("replace", function () { var date = new Date().getTime(); gulp.src('../main.html') .pipe(replace(/_VERSION_/gi, date)) .pipe(gulp.dest(option.buildPath + '/')) })
|
main.html文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
| <!DOCTYPE html> <html ng-app="app"> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> <meta name="format-detection" content="telephone=no"/> <link rel="stylesheet" href="style/base.css?v=_VERSION_"/> <link rel="stylesheet" href="style/index.css?v=_VERSION_"/> </head> <body> <ui-view></ui-view> </body> <script src="js/config/config.js?v=_VERSION_"></script> <script src="js/app.js?v=_VERSION_"></script> <script src="js/service/TrackDataService.js?v=_VERSION_"></script> <script src="js/service/APIService.js?v=_VERSION_"></script> <script src="js/service/DService.js?v=_VERSION_"></script> <script src="js/controllers/indexCtrl.js?v=_VERSION_"></script> <script src="js/directive/lazy.js?v=_VERSION_"></script> <script src="js/directive/slider.js?v=_VERSION_"></script> <script src="js/filter/filters.js?v=_VERSION_"></script> </html>
|
构建之后,_VERSION_被替换为时间戳。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
| <!DOCTYPE html> <html ng-app="app"> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> <meta name="format-detection" content="telephone=no"/> <link rel="stylesheet" href="style/base.css?v=1433405631860"/> <link rel="stylesheet" href="style/index.css?v=1433405631860"/> </head> <body> <ui-view></ui-view> </body> <script src="js/config/config.js?v=1433405631860"></script> <script src="js/app.js?v=1433405631860"></script> <script src="js/service/TrackDataService.js?v=1433405631860"></script> <script src="js/service/APIService.js?v=1433405631860"></script> <script src="js/service/DService.js?v=1433405631860"></script> <script src="js/controllers/indexCtrl.js?v=1433405631860"></script> <script src="js/directive/lazy.js?v=1433405631860"></script> <script src="js/directive/slider.js?v=1433405631860"></script> <script src="js/filter/filters.js?v=1433405631860"></script> </html>
|
gulp还有很多插件,大家可以去gulp官网查看
最后
引用大神这一句来做个结尾:No Need To Grunt, Take A Gulp Of Fresh Air.